本文最后更新于:2024年7月25日 下午
概述
今天心血来潮,介绍一下我的新博客站点 —— https://EWhisper.cn 。
我是做基础平台 PaaS 运维和架构的,挺喜欢把工作中学到的新知识写下来、记笔记,突然有一天就抱着「资源共享、天下为公」的理念,分享我的学习心得,也能让我的文章更规范刻度。
我是从 2019 年开始折腾博客的,然后在 2021 年对博客进行了一下全新的改版,在最新版的博客中,无论是使用还是部署,都采用采用了 JamStack 的技术架构和工具。目前来看效果也不错。
🧠问题:
《「译文」目前大火的 Jamstack 到底是什么?》
我的第一代博客
第一代网站,目前还在这里留了个底 —— https://www.EWhisper.cn 由 Pelican 静态站点生成器,NGINX Web Server,Docker ,腾讯云 云主机提供支持。主题目前来自 Smashing Magazine 。
效果如下图所示:
📚参考资料:
Pelican 是一个用 Python 编写的静态站点生成器。亮点包括:
直接用 reStructuredText 或 Markdown 格式的编辑器编写内容
包含一个简单的 CLI 工具来 (重新) 生成您的站点
易于与分布式版本控制系统和 web hooks 对接
完全静态的输出很容易托管在任何地方
第二代 - 基于 JamStack 的博客
第二代网站 —— https://EWhisper.cn 由 Hexo 静态站点生成器,七牛云 - 对象存储和 CDN 提供图片存储和 URL,腾讯云 CloudBase - 静态网站托管 提供静态网站托管支持,valine 或 Twikoo 提供评论系统技术支持,博客访问量和评论信息存储在 LeanCloud 或 腾讯云 CloudBase - 用户管理 上,统计分析通过百度统计 和 LeanCloud 来实现,博客首页动态诗词展示由一言开发者中心 接口提供。主题目前来自 hexo-theme-fluid 。
效果如下图所示:
下面一一介绍。
JAM
什么是 JamStack?
📚参考资料:
Jamstack 架构中的 JAM 是指客户端 JavaScript、可重用的后端 API,和用户界面的 Markup,比如 HTML 与 CSS。
我们先说 JAM 架构
JAM - 我的博客技术架构
J - JavaScript
J 是指 客户端 JavaScript,那么我的博客中涉及到的 JavaScript 主要有以下:
JS 静态站点生成器框架 :Hexo,我在自己电脑上用 Markdown 格式写文章,通过 hexo g 生成网站静态页面,并通过 hexo deploy 进行部署。
部署托管 :腾讯云 CloudBase ,这里是使用了它的:
CloudBase CLI :用于和 hexo deploy 一起工作,将网站文件发布到腾讯云上(静态部分具体使用了:DNSPod、COS 和 CDN)除了 JavaScript 部分,还有涉及 API 的部分有(后面详细介绍):
静态网站评论系统 :Twikoo ,这里使用了它的 JS 前端和基于腾讯云 CloudBase 的云函数后台。
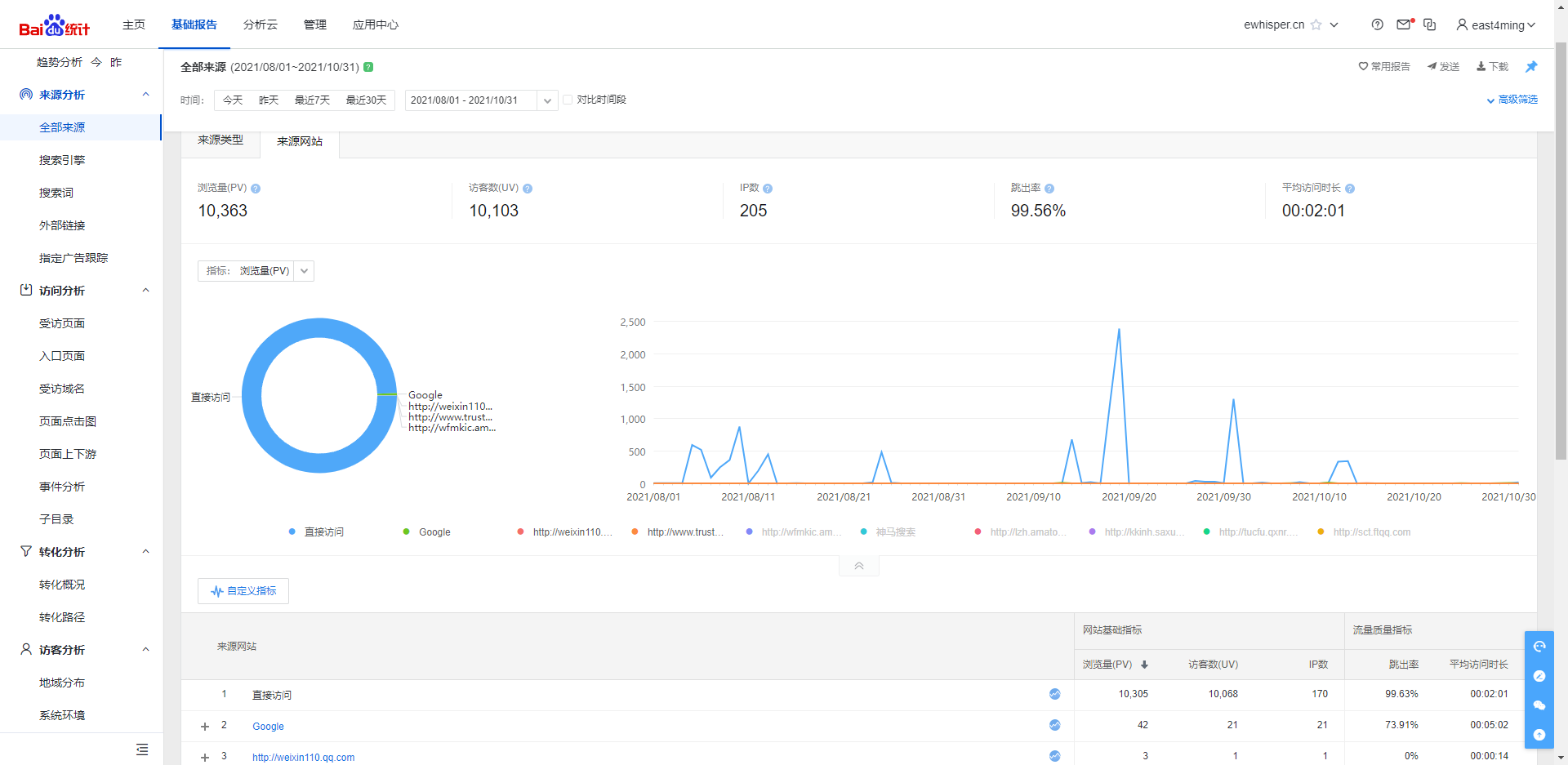
网页访问统计 :
百度统计效果如下:
LeanCloud 展示效果如下:
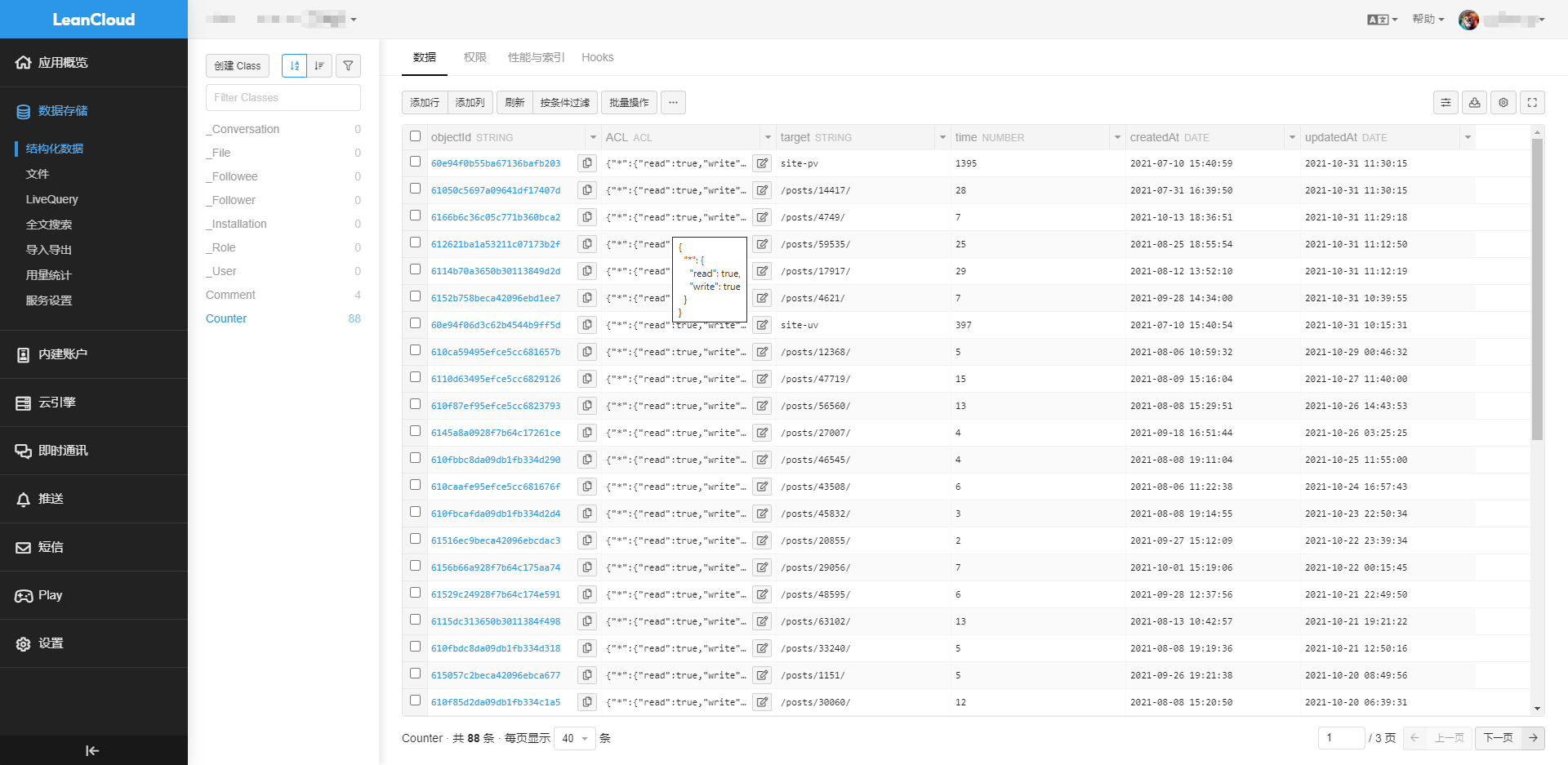
后端存储数据如下所示:
📚参考资料:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown (或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Hexo 基于 JavaScript 和 Node.js。
腾讯云 CloudBase:云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 serverless 化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
CloudBase CLI 是云开发(Tencent CloudBase,TCB)开源的命令行界面交互工具,基于 JavaScript 和 Node.js,用于帮助用户快速、方便的部署项目,管理云开发资源。
Twikoo :一个简洁、安全、免费的静态网站评论系统,基于腾讯云开发。部分特色如下:
支持回复、点赞
无需额外适配,支持搭配浅色主题与深色主题使用
支持 API 调用,批量获取文章评论数、最新评论
访客在昵称栏输入 QQ 号,会自动补全 QQ 昵称和 QQ 邮箱
访客填写数字 QQ 邮箱,会使用 QQ 头像作为评论头像
支持评论框粘贴图片(可禁用)
支持插入图片(可禁用)
支持插入表情(可禁用)
支持 Ctrl + Enter 快捷回复
评论框内容实时保存草稿,刷新不会丢失
支持按语言的代码高亮
隐私信息安全(通过云函数控制敏感字段(邮箱、IP、环境配置等)不会泄露)
支持人工审核模式
防 XSS 注入
支持限制每个 IP 每 10 分钟最多发表多少条评论
支持自定义表情列表
内嵌式管理面板,通过密码登录,可方便地查看评论、隐藏评论、删除评论、修改配置
支持从 Valine、Artalk、Disqus 导入评论
效果如下:
LeanCloud :LeanCloud 本质上提供的服务和腾讯云的 CloudBase 是一致的。LeanCloud 领先的 Serverless 云服务,为产品开发提供强有力的后端支持。提供一站式后端服务,如数据存储、云引擎、即时通讯等。
A - API
A 指可重用的后端 API。其实 J 和 A 是紧密配合的,我们在上一段也能看到很多 JavaScript 最终都是调用 API 来对数据进行增删改查。我的博客中涉及到的 API 主要有:
静态网站评论 API
如果大家访问我的网站 —— 容器化应用系统上生产的最佳实践 - 东风微鸣技术博客 (ewhisper.cn) ,看评论,打开浏览器的 F12,就可以看到实际 Twikoo POST 的 API 是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 curl 'https://ewhisper-5g565139594f9b52.ap-shanghai.tcb-api.tencentcloudapi.com/web?env=ewhisper-5g565139594f9b52' \'authority: ewhisper-5g565139594f9b52.ap-shanghai.tcb-api.tencentcloudapi.com' \'sec-ch-ua: "Microsoft Edge";v="95", "Chromium";v="95", ";Not A Brand";v="99"' \'x-tcb-region: ap-shanghai' \'x-sdk-version: @cloudbase/js-sdk/1.7.0' \'sec-ch-ua-mobile: ?0' \'user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36 Edg/95.0.1020.38' \'content-type: application/json;charset=UTF-8' \'x-seqid: 04c3430d22965' \'x-tcb-trace: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1dWlkIjoiZWQ1OWE2MmFiYmIyNDZkY2JiNTRiODVjMzU5MGMxNTEiLCJsYXN0UmVwb3J0VGltZSI6MTYzNTY0NzI4MTI2OSwiaWF0IjoxNjM1NjQ3MjgxfQ.GiVnirzhrEf7AnNxV_QejyH9Tk7shmmVG6Xh5yiUPn0' \'sec-ch-ua-platform: "Windows"' \'accept: */*' \'origin: https://ewhisper.cn' \'sec-fetch-site: cross-site' \'sec-fetch-mode: cors' \'sec-fetch-dest: empty' \'referer: https://ewhisper.cn/' \'accept-language: zh-CN,zh;q=0.9,en-US;q=0.8,en;q=0.7' \'{"action":"functions.invokeFunction","dataVersion":"2020-01-10","env":"ewhisper-5g565139594f9b52","function_name":"twikoo","request_data":"{\"event\":\"COMMENT_GET\",\"url\":\"/posts/14417/\"}","access_token":"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkYXRhIjoie1wibG9naW5UeXBlXCI6XCJBTk9OWU1PVVNcIixcImVudk5hbWVcIjpcImV3aGlzcGVyLTVnNTY1MTM5NTk0ZjliNTJcIixcInV1aWRcIjpcImVkNTlhNjJhYmJiMjQ2ZGNiYjU0Yjg1YzM1OTBjMTUxXCJ9IiwiaWF0IjoxNjM1NjUwOTU4LCJleHAiOjE2MzU2NTQ1NTh9.8hDap2wwrTII2Ine8F9jjDzCGUKW_e80pb4KvpGM64U;1635566422","seqId":"04c3430d22965"}' \
API 返回的响应是:
1 2 3 4 5 6 { "requestId" : "91765a8a-39fc-11ec-9ab1-b2a89f885dbc" , "data" : { "response_data" : "{\"data\":[{\"id\":\"cd045e75610b657002fe22fb26922cc4\",\"nick\":\"凯西Casey\",\"avatar\":\"https://thirdqq.qlogo.cn/g?b=sdk&k=JtvoGTkW8mBlnXNSFnxcxg&s=140&t=1557419902\",\"mailMd5\":\"097b6659c25b25c1ad2d792c6d5a953e\",\"link\":\"\",\"comment\":\"<p>自动关联qq头像<img alt=\\\":bilibiliHotKey-20:\\\" src=\\\"https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/20.jpg\\\" class=\\\"tk-owo-emotion\\\"> </p>\\n\",\"os\":\"Android 11\",\"browser\":\"Miui 15.1.12\",\"master\":false,\"like\":0,\"liked\":false,\"replies\":[],\"ruser\":null,\"isSpam\":false,\"created\":1628136816139,\"updated\":1628136816139},{\"id\":\"cd045e75610b634002fc99751dbc207c\",\"nick\":\"小囧\",\"mailMd5\":\"27add2425f31777763528269b4060ec1\",\"link\":\"\",\"comment\":\"<p><img alt=\\\":bilibiliHotKey-24:\\\" src=\\\"https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/24.jpg\\\" class=\\\"tk-owo-emotion\\\"> </p>\\n\",\"os\":\"Android 11\",\"browser\":\"Miui 15.1.12\",\"master\":false,\"like\":1,\"liked\":false,\"replies\":[],\"ruser\":null,\"isSpam\":false,\"created\":1628136256345,\"updated\":1628136256345},{\"id\":\"610b366fcb9d18021c807485\",\"nick\":\"东风微鸣\",\"mailMd5\":\"7c743bc6ac83171e35a5aa8bd66cc1ea\",\"link\":\"https://EWhisper.cn\",\"comment\":\"<p><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/alus/alus_blush.png" alt="alus_blush"><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili/bb_sunglasses.png" alt="bb_sunglasses"><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/qq/qq_confounded.gif" alt="qq_confounded"><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tieba/tieba_antic.png" alt="tieba_antic"><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tw-emoji/1f47d.png" alt="1f47d"><img class="vemoji" src="https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/weibo/weibo_cat_cry.png" alt="weibo_cat_cry"></p>\\n\",\"os\":\"Windows 10\",\"browser\":\"Microsoft Edge 92.0.902.62\",\"master\":false,\"like\":0,\"liked\":false,\"replies\":[],\"ruser\":null,\"created\":1628124783184,\"updated\":1628124783184}],\"more\":false,\"count\":3}" } }
实际内容就是:
网页访问统计 API
百度统计太复杂,我也不太懂,URL 是:https://hm.baidu.com/hm.js 读者可以自行查看。
LeanCloud 统计 PV、UV 和具体文章阅读量的 API 分别为:
PV:
https://lrbbjugq.lc-cn-e1-shared.com/1.1/classes/Counter?where={"target"%3A"site-pv"}
响应内容为:
1 2 3 4 5 6 7 8 9 10 11 { "results" : [ { "target" : "site-pv" , "time" : 1395 , "createdAt" : "2021-07-10T07:40:59.569Z" , "updatedAt" : "2021-10-31T03:30:15.933Z" , "objectId" : "60e94f0b55ba67136bafb203" } ] }
UV:
https://lrbbjugq.lc-cn-e1-shared.com/1.1/classes/Counter?where={"target"%3A"site-uv"}
响应内容为:
1 2 3 4 5 6 7 8 9 10 11 { "results" : [ { "target" : "site-uv" , "time" : 397 , "createdAt" : "2021-07-10T07:40:54.146Z" , "updatedAt" : "2021-10-31T02:15:31.349Z" , "objectId" : "60e94f06d3c62b4544b9ff5d" } ] }
具体文章阅读数:以容器化应用系统上生产的最佳实践 - 东风微鸣技术博客 (ewhisper.cn) 为例
https://lrbbjugq.lc-cn-e1-shared.com/1.1/classes/Counter?where={"target"%3A"%2Fposts%2F14417%2F"}
响应内容为:
1 2 3 4 5 6 7 8 9 10 11 { "results" : [ { "target" : "/posts/14417/" , "time" : 28 , "createdAt" : "2021-07-31T08:39:50.194Z" , "updatedAt" : "2021-10-31T03:30:15.926Z" , "objectId" : "61050c5697a09641df17407d" } ] }
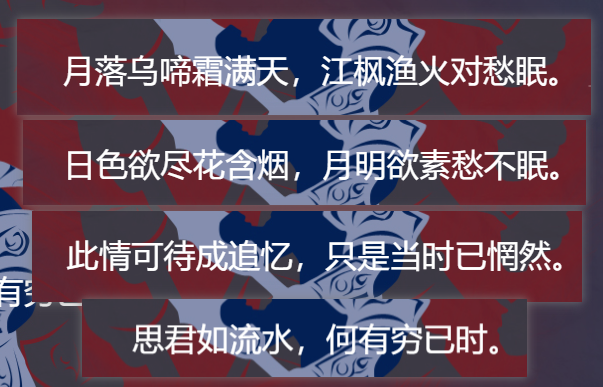
首页 Slogan
大家如果进入我的首页,多刷新几次,会发现首页的 Slogan 会出现不同的古诗句。如下:
这个其实也是调用的 API,博客首页动态诗词展示由一言开发者中心 接口提供。
📚参考资料:
一言是创建于 2016 年的项目,起初是用于个人目的。目前已经转为公益项目,由萌创团队运营,为大家提供服务。 所谓一言(ヒトコト),即一句话。这句话可以是传达了感动,可以是博人一笑,可以是发人深思。总之,一言,代表着言语的触动,灵魂的交流。
具体的调用 URL 为:https://v1.hitokoto.cn/?c=i 。c=i 表示句子类型(c)为诗词(i)。
返回的响应为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 { "id" : 5545 , "uuid" : "5d9def79-c283-4c4c-a9cb-f44ac8da26da" , "hitokoto" : "采得百花成蜜后,为谁辛苦为谁甜。" , "type" : "i" , "from" : "蜂" , "from_who" : "罗隐" , "creator" : "a632079" , "creator_uid" : 1044 , "reviewer" : 1044 , "commit_from" : "api" , "created_at" : "1586266392" , "length" : 16 }
M - Markup
M 指的是用户界面的 Markup,比如 HTML 与 CSS。
我的博客对比了多个 Hexo 受欢迎的主题,最终选择了 fluid 。以下是我使用过的主题和我的简单评价。
📚参考资料:
Fluid 是基于 Hexo 的一款 Material Design 风格的主题,以简约的设计帮助你专注于写作,由 Fluid-dev 负责开发与维护。https://github.com/fluid-dev/hexo-theme-fluid Fluid’s blog ,zkqiang’s blog Hello Fluid - Hexo Theme Fluid (fluid-dev.com) 来体验该主题的风格
JAM - 我的博客写作发布流程
首先,文章全部托管在 Git 上。在我的电脑上安装好相关依赖:Git、Node.js 、 VSCode(用作 Markdown 格式文章写作、终端 Terminal 和 Git 版本管理)、hexo-cli(Hexo 的命令行)、hexo-theme-fluid(fluid 主题)和 @cloudbase/cli(腾讯云 CloudBase CLI)。
其次,在终端执行 hexo new "新文章" 创建新的 markdown 文件,并用 VSCode 对其进行写作和编辑。
文章完成后,通过终端执行 hexo s 生成新的文章网页,并本地预览。
最后,通过 cloudbase framework deploy ... 发布到腾讯云上。
这里也详细说一下 cloudbase framework deploy ... 都做了些什么,具体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 CloudBase CLI 1.9.2'preDeploy' 'npm install --prefer-offline --no-audit --progress=false' 'npx hexo generate' link [41870] for post [source /_posts/我的基于JamStack的新博客.md][ 我的基于JamStack的新博客 ]'云计算' ]] for post [source /_posts/我的基于JamStack的新博客.md][ 我的基于JamStack的新博客 ]in 1.8 s'postCompile' 'postDeploy' done
其间,也会通过 Git 进行文章的版本管理和同步。
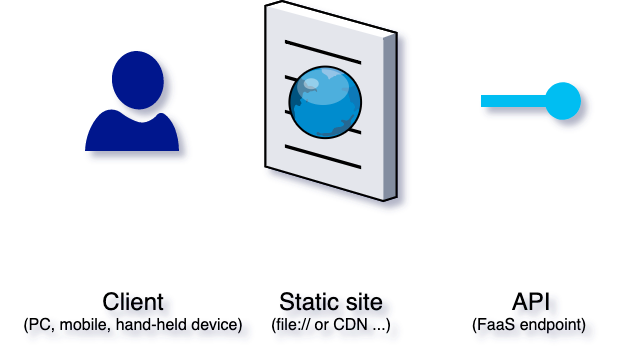
JAM - 我的博客的部署架构
JAM 通用的用户访问路线如下所示:
静态站点部分
Hexo 生产的站点,是完全的静态站点,全部都是静态文件,包括:HTML、CSS、JavaScript 和图片。这些静态文件,通过 cloudbase framework deploy ... 后,发布到腾讯云 CloudBase - 静态网站托管 。这里其实将静态文件发布到了 2 个腾讯云的产品中:
腾讯云对象存储 COS:静态文件是以对象的形式存放在 COS 中。
腾讯云 CDN:同时 COS 中的静态文件,会缓存到腾讯云的 CDN 中。
用户浏览网站时,过程如下:
访问:https://EWhisper.cn ;
<EWhisper.cn > 域名在 DNS 中解析为 CName:<ewhisper.cn.cdn.dnsv1.com >;转到腾讯云 CDN
如果 CDN 命中,直接返回;如果 CDN 没有命中,会回源到 腾讯云 COS 的地址去访问源文件。
API 部分
对于 API 部分,需要开通、安装部署的主要有以下组件:
静态网站评论系统 :Twikoo,部署方式见 Twikoo 快速上手 网页访问统计 API :LeanCloud。LeanCloud 只要申请个账号,获得对应的域名、AKSK 即可。
总结
以上就是我的基于 JamStack 的博客 —— https://EWhisper.cn 。主要是基于:Hexo、Fluid 主题、Twikoo 评论系统、LeanCloud 和 腾讯云 CloudBase 来实现的。
从我的角度来看,JamStack 相比传统 LNMP 开发,一些主要的区别包括:
Jamstack 不需要安装或管理操作系统 (如 Linux)
Jamstack 不需要管理安全策略 (服务器防火墙)
Jamstack 不需要安装或管理应用程序数据库 (如 MySQL)
Jamstack 可以在不使用 HTTP (Web) 服务器 (如 Apache) 的情况下部署 Web 站点或 Web 应用
总体而言,选择使用 Jamstack 创建网站有 4 个主要好处: 成本效益、性能改进、更好的安全性和更好的用户 / 开发者体验 。
欢迎体验!✨✨✨